Figma es una herramienta muy versátil y podemos usarla para un montón de cosas, como por ejemplo crear fondos con malla de degradado para nuestros diseños directamente desde la aplicación, hoy te enseño cómo crear tus propios fondos con malla de degradado en Figma sin necesidad de instalar ningún plugin.
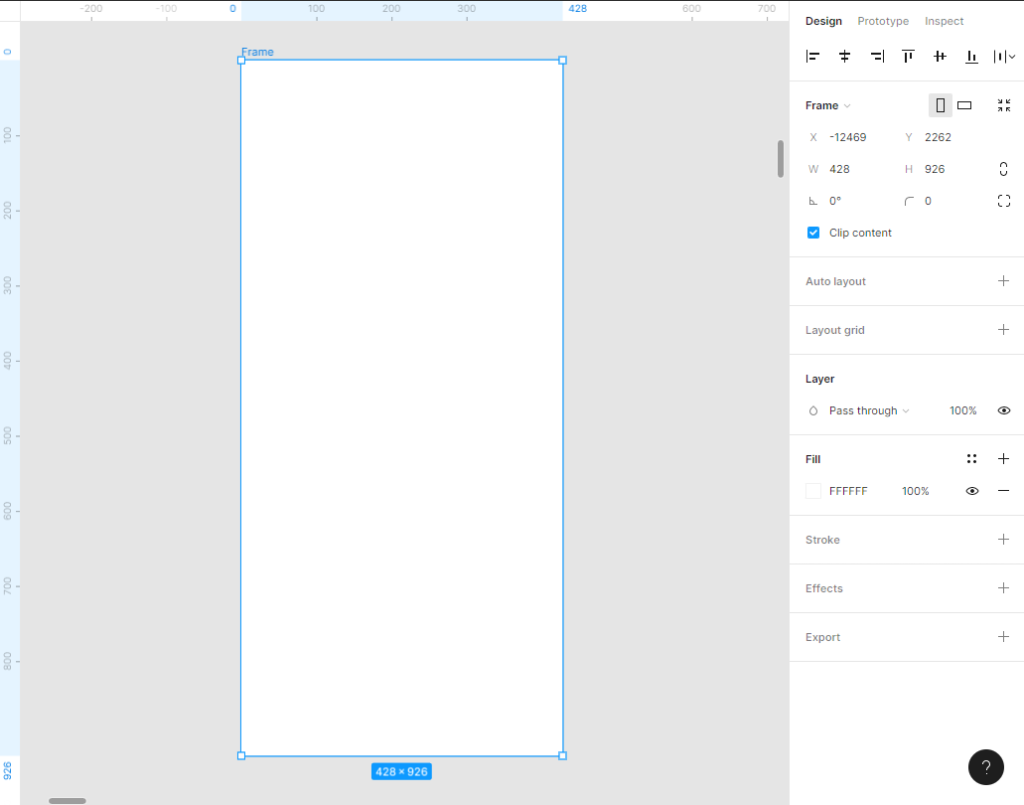
Hacer un una malla de degradado en Figma es mas sencillo de lo que parece, empezamos creando una mesa de trabajo (f) del tamaño que necesites en este caso de 428×926 px (un tamaño estándar para Iphone )

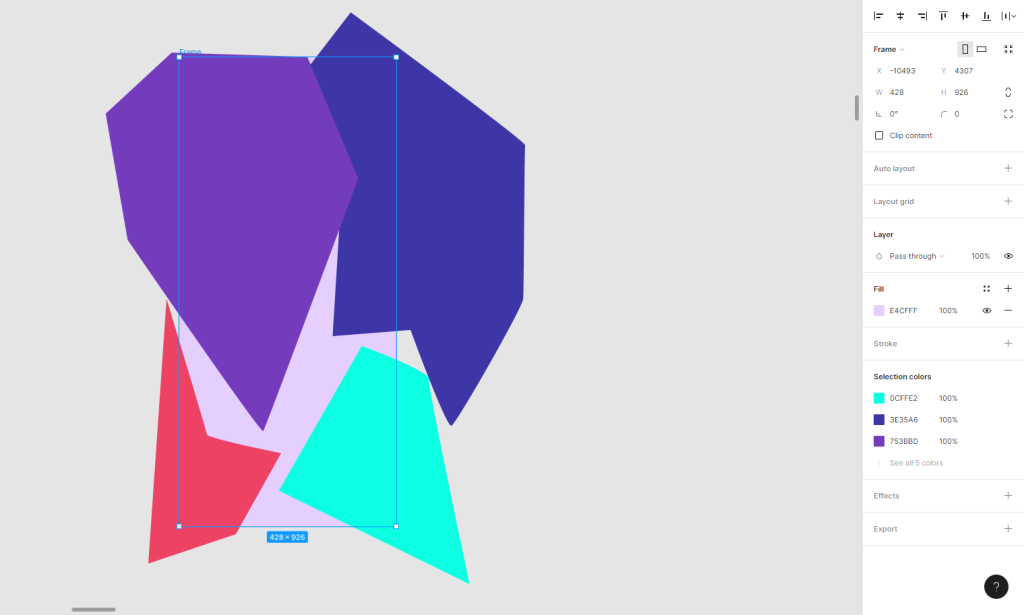
Luego con la herramienta de pluma (p) haz unas formas aleatorias, cuantas y como depende de tu gusto pero con unas 3 o 4 es suficiente, muévelas dentro de la mesa de trabajo a la cual le puedes cambiar el color de fondo

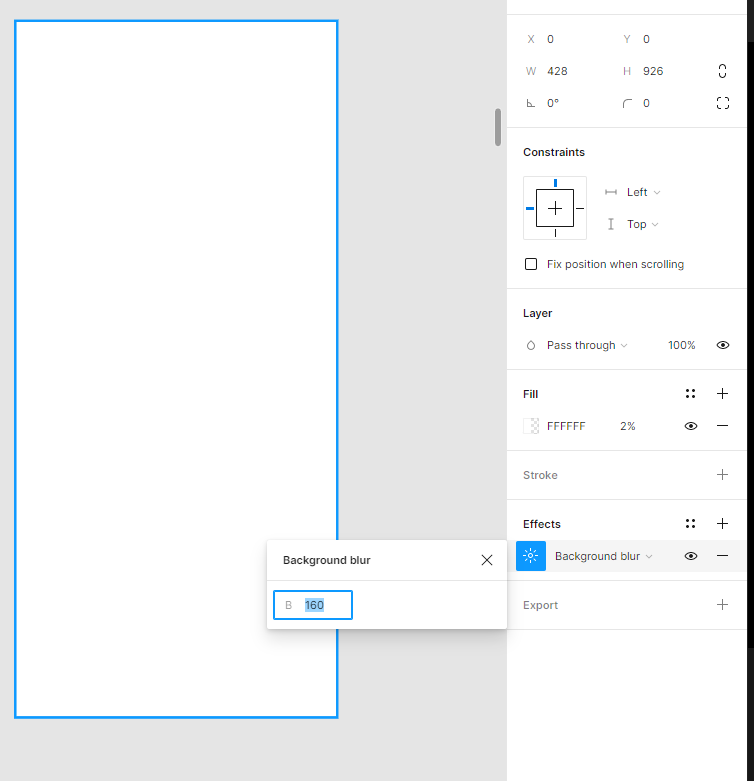
Aparte crea un rectángulo con fondo blanco al cual le dejaras la opacidad en un 2% y aplica el efecto background blur en 160 aproximadamente.

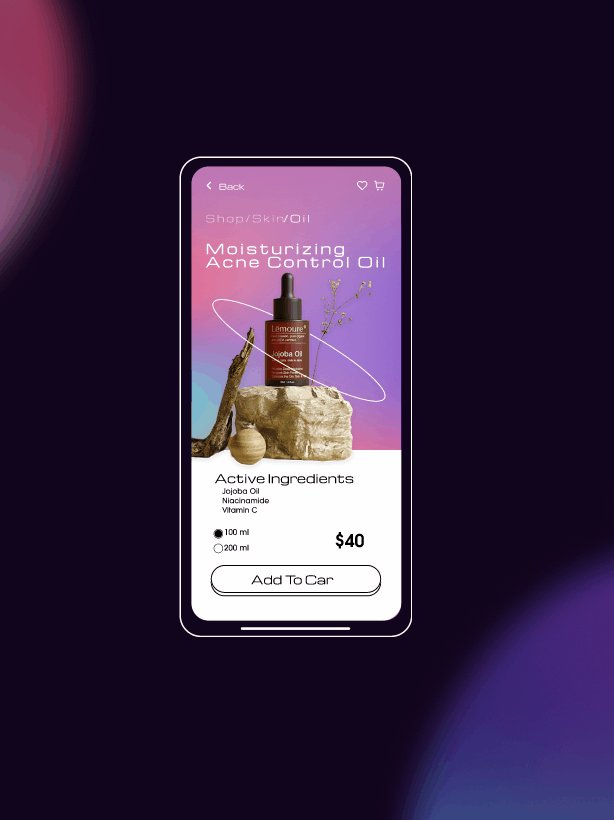
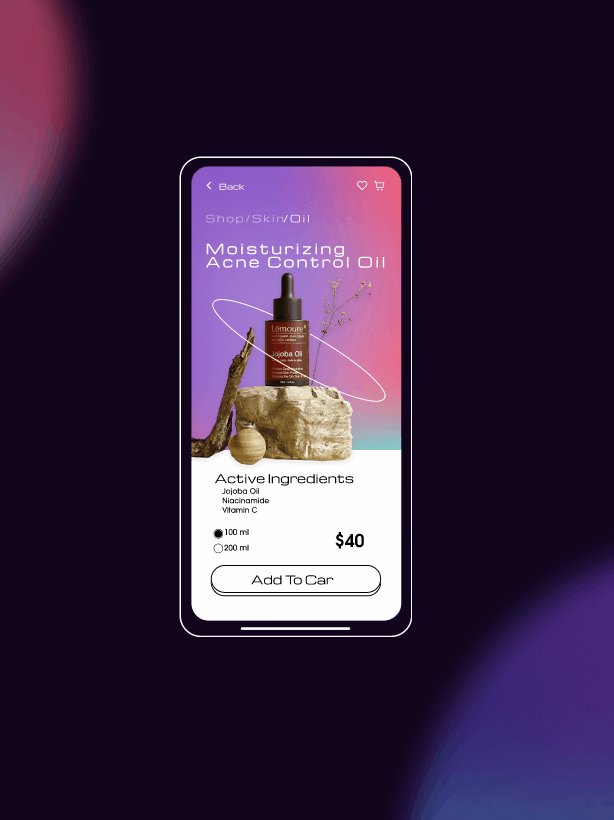
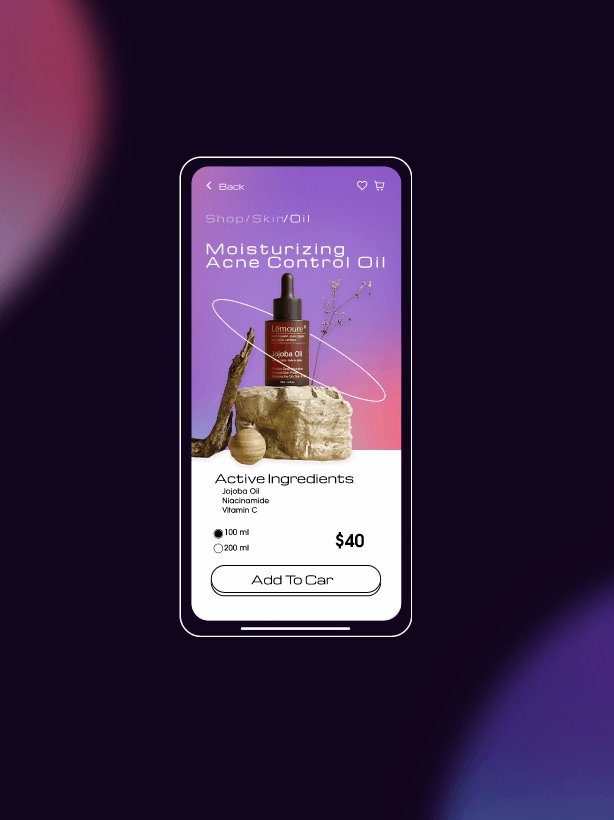
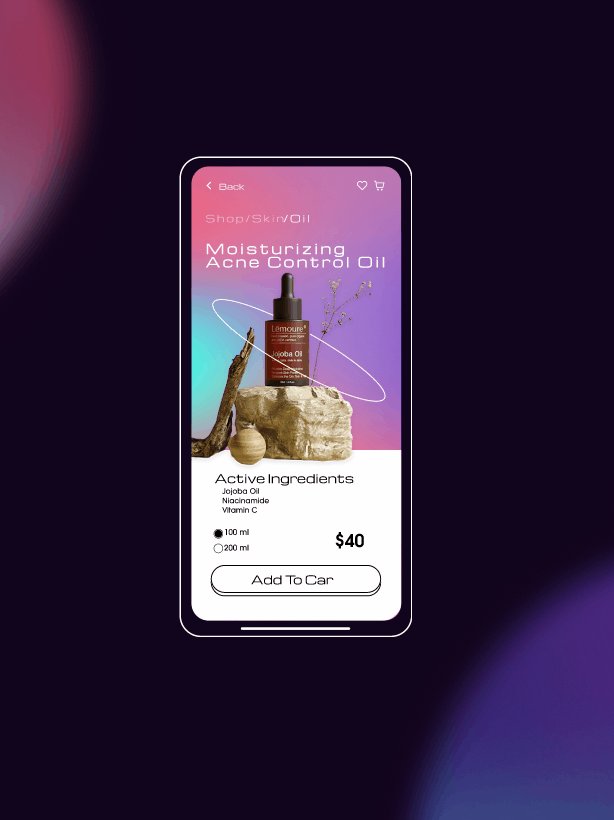
Ubícalo sobre la capa de las formas y listo. Ya tienes un fondo tipo malla de degradado que puedes usar esto como fondo para tus diseños

A demás de esto, Figma nos permite crear animaciones para nuestros degradados y conseguir hacerlos visualmente mas interesantes. En el siguiente post te muestro como hacerlo:
Gracias a que la comunidad de Figma es tan grande, existen plugins que puedes instalar para hacer lograr este efecto, como por ejemplo Mesh Gradient lo cual te hará mas fácil aun, si usas con mucha frecuencia este tipo de recurso, te permite previsualizar y editar de varias formas el degradado, además de obtener combinaciones aleatorias si es lo que deseas.
¿Te gustaría aprender a hacer más cosas en Figma? entonces échale un vistazo a otros artículos aquí.