En el tutorial anterior te mostré como hacer tu propia malla de degrado, pero ¿sabías que podemos animar un fondo con degradado en Figma? Aquí te muestro como.

Prepara las mesas de trabajo o Frames
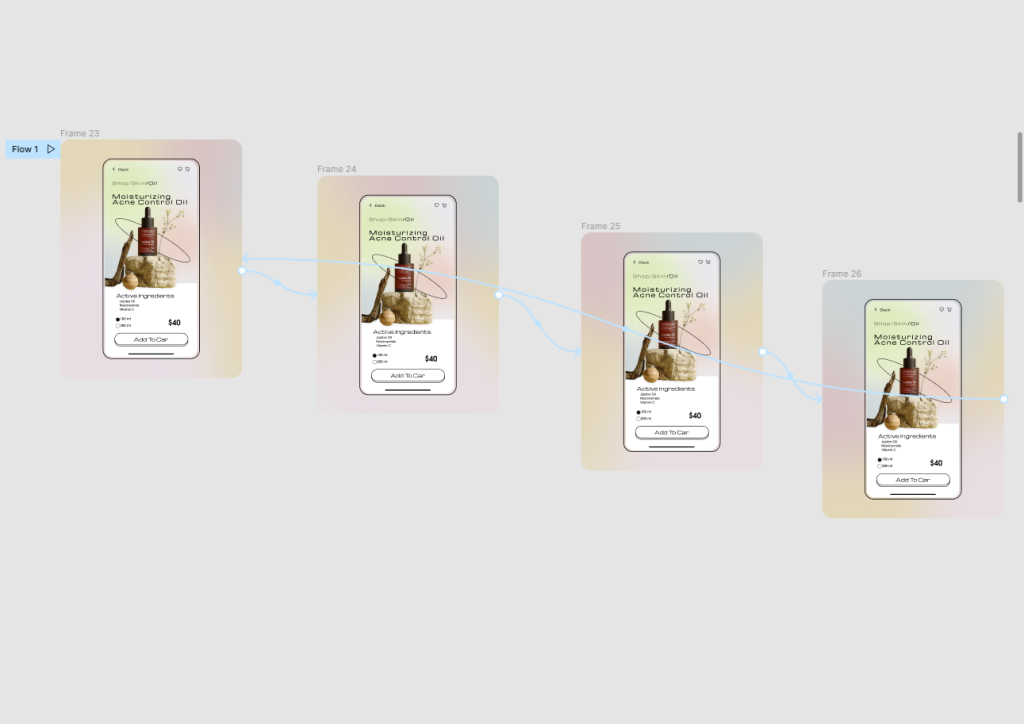
En tu proyecto de Figma, con tus fondos listos para animar, pasamos de la pestaña Design a la pestaña Prototype del menú lateral derecho, duplica el frame un par de veces.
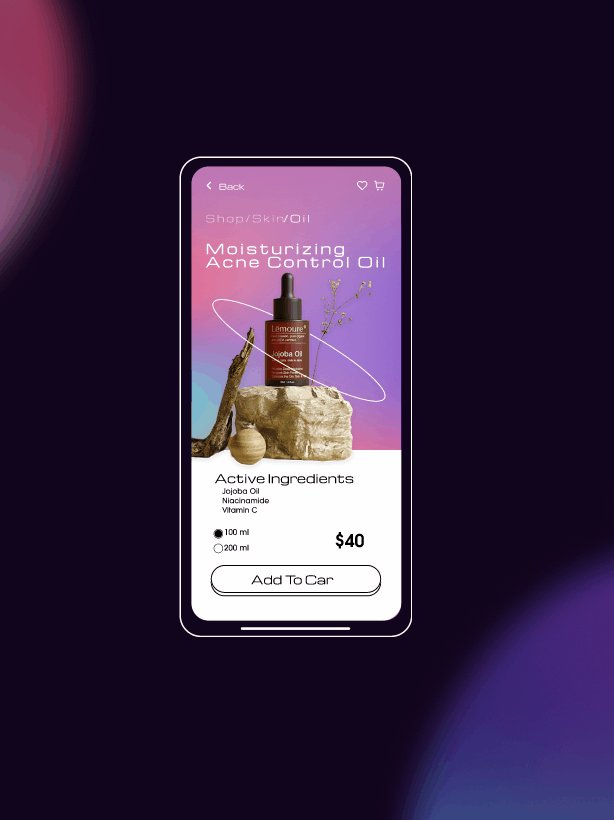
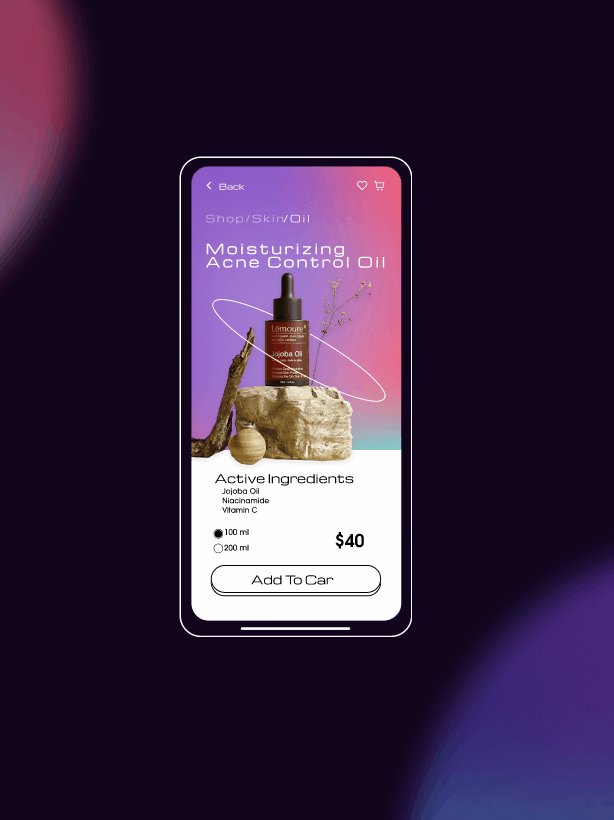
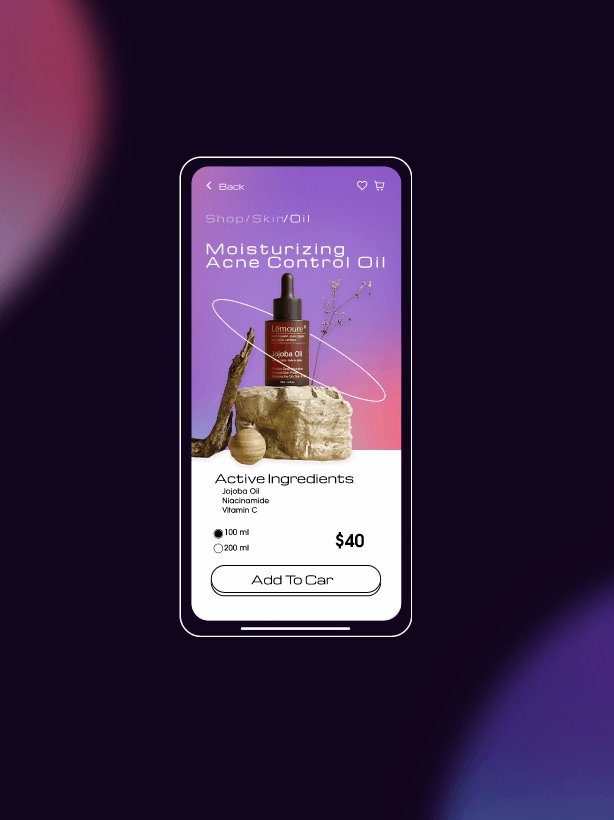
Comenzando en el segundo frame que copiaste, empieza a rotar unos 30° el fondo. Incrementa la rotación del fondo en cada frame síguete, es decir en el tercero gira 60° y así sucesivamente hasta la última copia.
La Animación
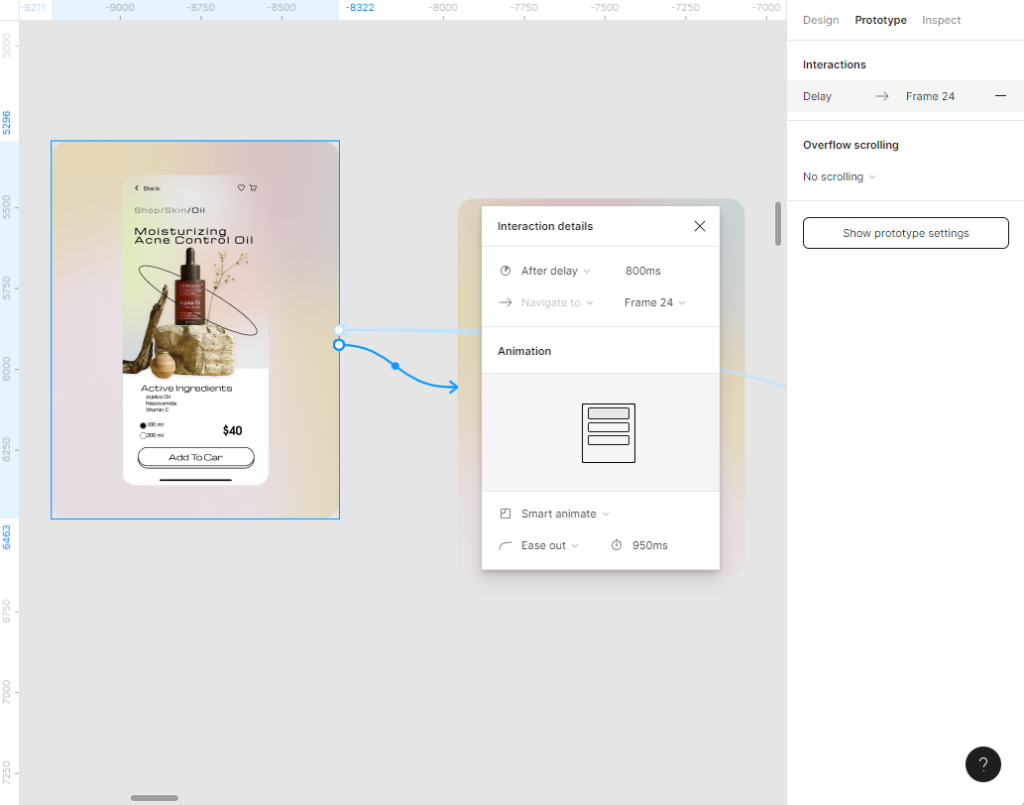
Para empezar a animar el fondo con degradado en Figma, crea una interacción del primer frame al siguiente. Para hacer esto puedes hacer clic en el botón más (+) del panel Prototype o arrastrar la flecha del punto de ancla un frame a otro.
En el panel de los detalles de la interacción seleccionas la opción “after delay” para que comience solo en la presentación. El tiempo para que empiece la animación lo puedes dejar en el valor por defecto, si quieres que la animación empiece más tarde, puedes aumentarlo, por ejemplo, unos 800 ms.
En cuanto al tipo de la interacción, debes seleccionar, “navigate to” para que vaya al siguiente frame.
Y en el tipo de animación selecciona “smart animate” con la opción “Esea out” para que la transición se vea naturalmente fluida, el tiempo dependerá de que tan sutil o dinámica quieras la animación, en este caso usamos 950 ms.

Repite el proceso hasta llegar al último frame, allí conecta el último y el primer frame para crear un bucle entre todos.

Tendrás como resultado algo como esto:

Gracias a la comunidad de Figma, existen plug-ins que puedes instalar para hacer estos fondos. Mesh Gradient, por ejemplo, te permitirá previsualizar y editar de varias formas el degradado, además de obtener combinaciones aleatorias. Si utilizas con mucha frecuencia este tipo de recurso, te será de bastante utilidad.
¿Te gustaría aprender a hacer más cosas en Figma? Entonces échale un vistazo a otros artículos aquí.